Artık internetin yeni biçiminin web 2.0 olduğu aşikâr. Tüm siteler gerek yazılımlarını, gerekse tasarımlarını web 2.0’a göre düzenliyorlar. Bugün Google, Youtube gibi devler de yeni nesil interneti sonuna kadar kullanıyorlar. Web 2.0 denince de akla o kocaman, renkli, sevimli butonlar geliyor. İşte bu yazıda bu butonların nasıl hazırlandığını anlatacağım. (resimlere tıklayarak tam boylarını görebilirsiniz)


Önce ctrl+n ile yeni bir döküman yaratalım. Ben 400×400 pixel ölçülerinde bir dosya açtım.

Hemen ardından ctrl+shift+n ile yeni bir layer açalım.
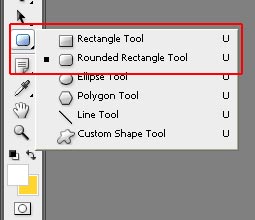
Rounded Rectangle Tool ile yuvarlak köşeli bir dikdörtgen çizelim..

Rectangle Tool‘un ayarları şu şekilde olacak:

Şimdi rengi önemsiz bir dikdörtgen çizelim. Ben 180×60 pixel ölçülerinde çizdim. Ardından dikdörtgenimizi seçili hale getirelim.

Layer’a çift tıklayıp, Blending Options’u açıyoruz. Gradient Overlay‘i seçip, resimdeki ayarlarla uyguluyoruz. Kulladndığım renkler: 434343 ve 000000 İsterseniz buradaki hazır web 2.0 gradient’lerden birini de kullanabilirsiniz.

Aynı pencerede Stroke‘yi seçip resimdeki ayarları seçiyoruz. Renk: 363636

Aynı sayfada son seçeceğimiz menü Inner Glow. Renk: beyaz (ffffff) Ayarlar resimdeki gibi.

Şimdi önce OK butonuna basıyoruz. Ve ctrl+d ile seçimi serbest bırakıyoruz. İşte ilk aşamayı atlattık. Şu anda butonumuz resimdeki gibi.. Haydi ikinci aşamaya geçelim…

Hemen ctrl+shift+n ile yeni bir layer açıyoruz. Yine Rectangle Tool ile genişliği, çizdiğimiz dikdörgenden 1-2 pixel daha ufak, yüksekliği ise yarısı kadar olan beyaz bir dikdörtgen daha çiziyoruz. Sonuç resimdeki gibi olacak.

Şimdi dikdörtgeni seçili hale getirip klavyeden Q tuşuna basıyoruz. Böylece Quick Mask moduna geçmiş olacağız. D Renkleri biraz tuhaf görürseniz endişelenmeyin (: Çizdiğimiz dikdörtgeni tekrar seçili hale getirip, Gradient Tool (kısayol tuşu: G) ile renklendiriyoruz. Başlangıç rengi: 868686 ve Bitiş rengi f1f1f1 Bu işlen sonrasında görüntü aşağıdaki gibidir.

Q tuşuna tekrar basıp Quick Mask modundan çıkıyoruz. Hemen Delete tuşuna basıyoruz. Ve butonunuzun şablonu hazır!.

Haydi üzerine bir şeyler yazalım…

İşte bitti..
İsterseniz farklı renklerde de deneyebilirsiniz. Butonların rengini değiştirmek için büyük dikdörtgene ait layer’a çift tıklayıp, gradient‘i değiştirmek yeterli…



Belki de biraz icon ile daha güzel olur…


walla helal olsun natu üşenmemiş açıklamışsın eline sağlık=)
Şimdi dikdörtgeni seçili hale getirip klavyeden Q tuşuna basıyoruz. Böylece Quick Mask moduna geçmiş olacağız. D Renkleri biraz tuhaf görürseniz endişelenmeyin (: Çizdiğimiz dikdörtgeni tekrar seçili hale getirip, Gradient Tool (kısayol tuşu: G) ile renklendiriyoruz. Başlangıç rengi: 868686 ve Bitiş rengi f1f1f1 Bu işlen sonrasında görüntü aşağıdaki gibidir.
——————————————————————-
dikdörtgeni nerde secili hale getiriyorsun
Serhat;
Seçim yapmak için bir çok yol var. Basit olan şu ikisinden birini deneyebilirsin.
a) CTRL tuşuna basılı tutarak layer paletinde ufak resme tıkla.
b) Toolbox’dan Magic Wand ile dikdörtgene tıkla.